top of page

Why Skip Matters
We often debate about the options that best capture the intentions of our users. Let's explore how a skip option can help.

Writing for Differentiation
Writing for two identical products can be a challenge. The brand personality and voice typically take a back seat when it comes to...

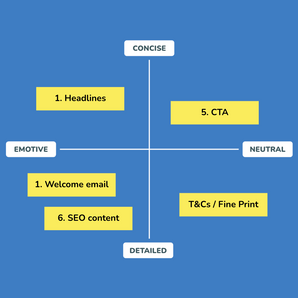
Tone Mapping and Content Matrix
These are tools that help create a strategic approach in writing for various components and product touchpoints. With the launch of a new...

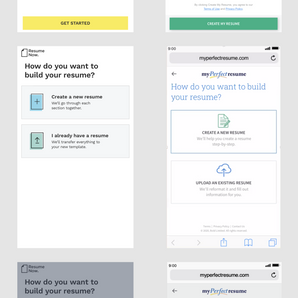
Section Break Experience
Our section break pages serve a few purposes—to introduce the next section, offer a mental break to the users, give users acknowledgement...

Brand Voice Creation
As a product matures, so does its voice. For Resume Now, I led a collaborative effort in developing a brand voice from scratch. About the...

Messaging Research
This is a process I developed for testing clarity and relevance on research-based messaging copy. About the product My Perfect Cover...


Clarity for Insurance Contracts
Why can't insurance contracts be more helpful than intimidating? Here's what we learned after putting ourselves in...


How a Communication Blueprint Helps
"Why am I receiving this?" Time to put yourself in the customer's shoes and rethink the way you send emails.


UX Copy - Never Say Submit
While it works just fine for describing the process, it could mean more to the user if it was made more intuitive.


UX Copy in Up-selling and Cross-selling
How does better UX copy help make a customer feel better about making another purchase... right after completing a purchase?!


UX Copy - Oops, There's an Error!
Apologies for the confusion, but can error messages do better? Yes, let's look at the example I've encountered below.


UX Copy - Unsubscribe Message
Any last words? Make it count and they might think twice.
This could be every marketer's least favourite button...
bottom of page